برنامه نویسی اندروید
همانند بسیاری از محیط های برنامه نویسی، B4A هم از یک محیط IDE بهره میبرد که این واقعا خوب است. این یعنی شما قادر هستید تا اشیاء برنامه خود را به راحتی مدیریت کنید.
برنامه b4a تشکیل شده از یک محیط طراحی و یک محیط کد نویسی. درقسمت محیط طراحی یا Design شما ظاهر برنامه رو طراحی میکنید و در قسمت کد نویسی برای اشیائی که ایجاد کردید کد مینویسید.
توضیح محیط کد نویسی
محیط کد نویسی از بخش های مختلفی تشکیل شده که به ترتیب به توضیح اون میپردازیم:
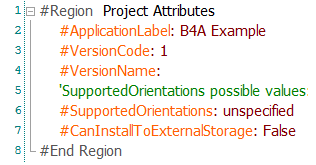
بخش 1: اطلاعات برنامه
: نام برنامه
VersionCode: شماره نسخه برنامه
VersionName: نام نسخه
SupportedOrientations: حالت افقی و یا عمودی بودن
CanInstallToExternalStorage: اینکه کاربر بتونه برنامه رو در حافظه خارجی نصب کنه یا نه
بخش 2: اطلاعات صفحه
برنامه نویسی اندروید
FullScreen: اینکه برنامه تمام صفحه باشد یا نه
IncludeTitle: برنامه شامل عنوان باشد یا نه
B4A Training
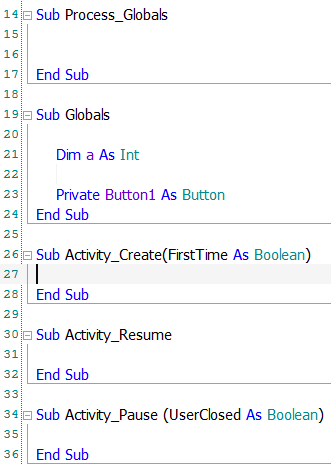
بخش 3: کد نویسی
برنامه نویسی اندروید
Process_Globals: محل تعریف متغیر هایی که در سرتاسر برنامه قابل دسترسی هستند
Globals: محل تعریف متغیر هایی که در یک اکتیویتی قابل دسترسی هستند
Activity_Create: کد هایی که به محض اجرا شدن برنامه اجرا میشن ( محل اصلی کد نویسی )
Activity_Resume: کدهای این قسمت زمانی اجرا میشن که کاربر از برنامه به صورت موقت خارج بشه و برگرده
Activity_Pause: وقتی که کاربر به صورت موقت از برنامه خارج میشه کدهای این قسمت اجرا میشن
بخش 4: حالت اجرا
Play: این دکمه آبی رنگ برنامه را اجرا میکند.
Realease: این منوی آبشاری حالت اجرا را تعیین میکند
نکته:
* حالت های Debug برای تست برنامه و حالت های Realease برای زمانی است که شما میخواهید از برنامه خروجی بگیرید.
* شما در زمان تست هم میتوانید از حالت realease استفاده کنید.
برنامه نویسی اندروید
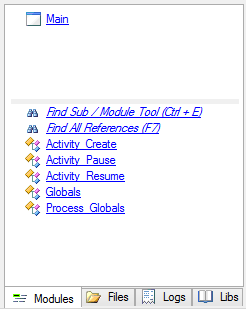
بخش 5: مدیریتی
در این قسمت فایل های اضافه شده به برنامه، صفحات ، کتابخانه ها و خطاهای برنامه مدیریت میشوند.
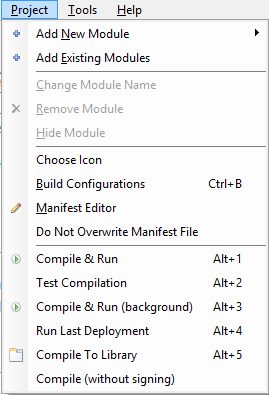
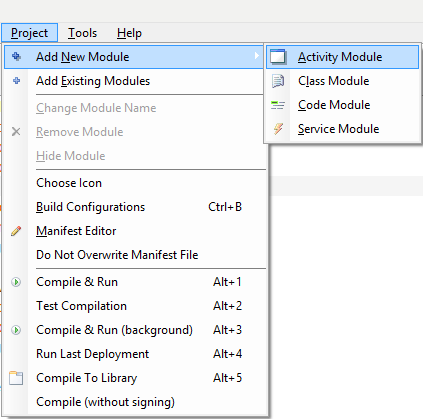
بخش 6: مدیریت پروژه
برنامه نویسی اندروید
Add new module: اضافه کردن صفحه، کلاس، سرویس ها، توابع
Add exiting module: استفاده از ماژول های موجود
Change module name: تغییر اسم ماژول
Remove: حذف ماژول
Hide: پنهان کردن ماژول
Choose icon: انتخاب آیکون برنامه
Build configuration: انتخاب نام پکیج ( نام پکیج یک نام یکتاست که نباید تکراری باشه. معمولا یه اسم انحصاری برای خودتون انتخاب کنید که هیچ کس دیگه ای انتخاب نکرده باشه و اینکه هیچ محدودیت خاصی نداره)
Manifest: تغییر شاکله ی برنامه
بقیه گزینه ها مربوط به خروجی گرفتن میشن
Easy Android
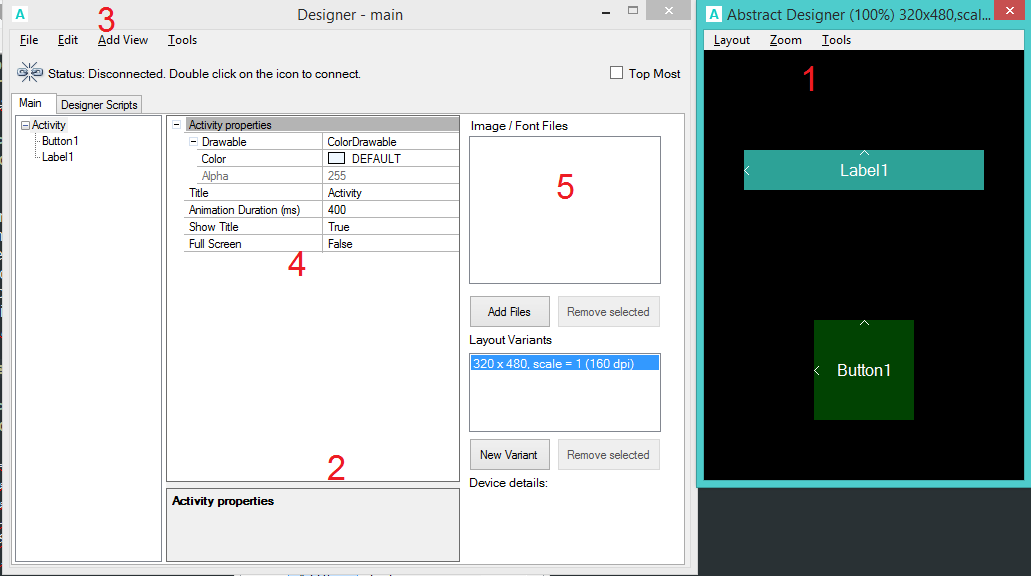
بخش 7: محیط طراحی
برنامه نویسی اندروید
طبق تصویر:
شماره 1: محیط پیشنمایش ساده برای کار بر روی ویو ها
شماره 2: بخش مدیریت، حذف و اضافه و تغییر ویو ها
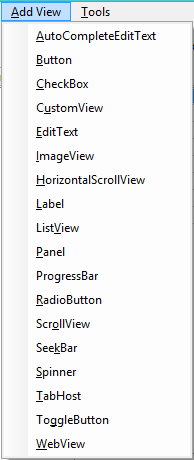
شماره 3: Add View برای اضافه کردن انواع ویو
شماره 4: تغییر مشخصات یک ویو
شماره 5: برای اضافه کردن تصاویر و فایل ها برای کار در محیط Designer
توضیح ویو های پرکاربرد
Auto Complete edit text: نمایش نتایج در حین تایپ کردن درست مثل گوگل که موقع جستجو نتایج رو نشون میده
Button: ایجاد دکمه
Checkbox: ایجاد امکان انتخاب برای کاربر حالت تیک زدنی
CustomView: ایجاد ویوی دلخواه
EditText: محلی برای نوشتن متن
ImageView: یک ویو برای نمایش عکس
Horizontal SV: یک ویو برای اسکرول ویو ها در حالت افقی
Lable: نمایش متن ها
ListView: ایجاد یک لیست ( مثلا لیست منوی برنامه )
Panel: گروه بندی و نمایش موارد خاص
ProgressBar: ایجاد یک روند تکامل مثل روند نصب برنامه یا دانلود
Radio Button: ایجاد امکان انتخاب برای کاربر محدود به یک انتخاب در بین چند حالت انتخاب
scrollview: امکان اسکرول بین ویو ها در حالت عمودی
seekbar: درج یک ویو با امکان تغییر مانند دکمه کم و زیاد کردن صدا در ویندوز
Spinner: منوی آبشاری
Tabhost: ایجاد تب های مختلف برای برنامه
Togglebutton: دکمه خاموش روشن درست مثل دکمه WiFi
WebView: نمایش صفحات وب در برنامه
B4A Learning
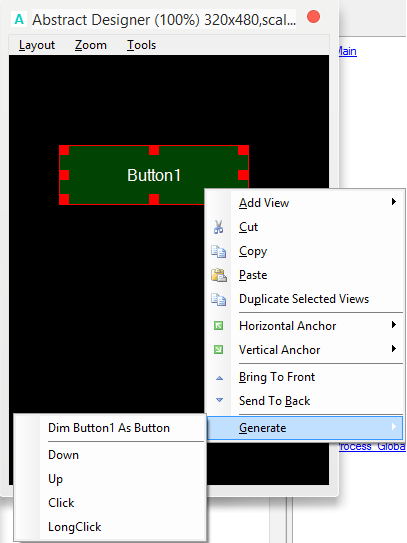
برای استفاده از ویو ها بعد از اینکه داخل صفحه ایجادش کردید باید به برنامه معرفیش کنید
برای این کار بعد از اینکه روی ویو کلیک راست کردید طبق عکس روی گزینه Generate برید و گزینه اول رو بزنید.
برنامه نویسی اندروید
خط اول برای تعریف ویو در بخش کدنویسی استفاده میشه که بعد از کلیک تازه میتونید از خصوصیات ویو داخل کدها استفاده کنید. بخش Click رویدادهایی رو که قراره بعد از کلیک روی ویو رخ بده تعریف میکنه.
بعد از اینکه ظاهر مورد نظرتون رو ساختید باید Layout رو ذخیره کنید. میتونید از کلید CTRL و S استفاده کنید. در این مرحله از شما میخواد که یک اسم برای لایه انتخاب کنید. بعد از انتخاب اسم روی OK کلیک کنید.
حالا داخل هر اکتیویتی که خواستید اسم لایه رو به شکل زیر صدا بزنید.
هر صفحه ای که داخل اون ما اطلاعاتی رو به کاربر نمایش میدیم یک Activity نام داره. و به شکل زیر اضافه میشه: